安裝好了node.js那就是不宜遲,來寫寫看第一個程式吧!
很推薦使用VSCode來進行node.js的編寫,直接到官網下載即可:
https://code.visualstudio.com/
記得裝好以後,要去裝JavaScript(ES6)的延伸模組。
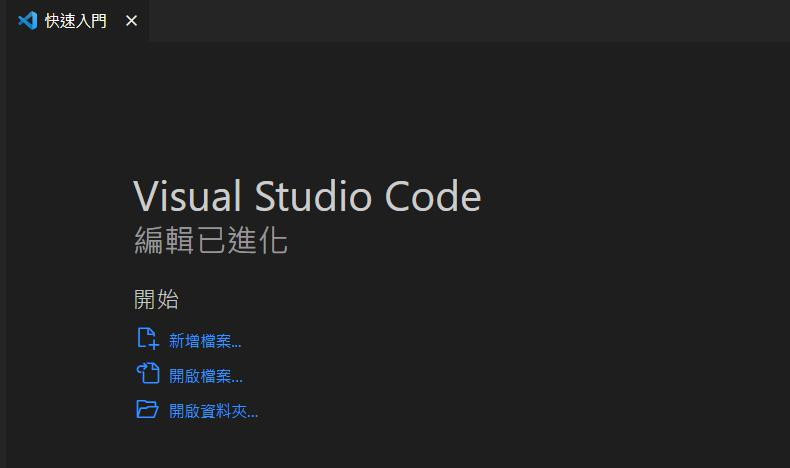
首先,按下新增檔案。
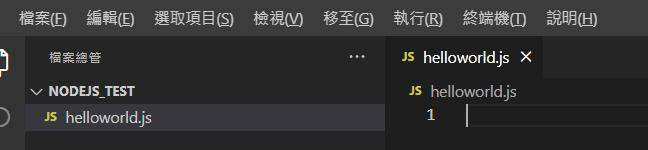
打入檔名及副檔名。例如:OOOOO.js
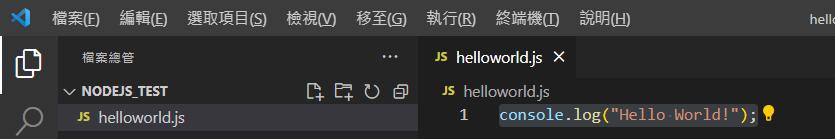
便可以開始打入程式了!
第一個程式,基本上和JavaScript用法一模一樣。
console.log("Hello World!");
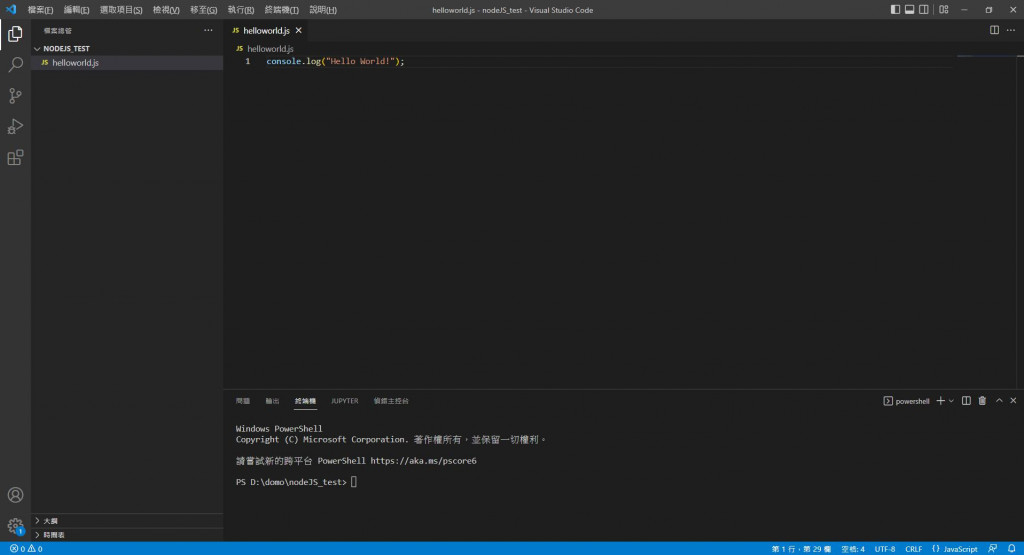
儲存後(ctrl+S)便可以叫出終端來執行,
若找不到終端可以在上方開啟(右二的終端機)。
開啟後便可在下方看到終端介面
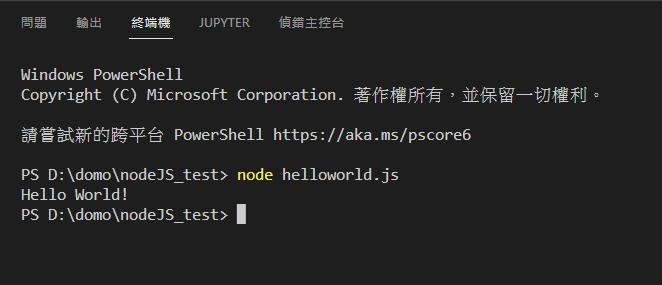
在這邊輸入node + 檔名 就會執行這隻程式。
這樣就完成了第一個程式了!
也可以直接用終端輸入你要的程式碼,也會直接輸出答案。
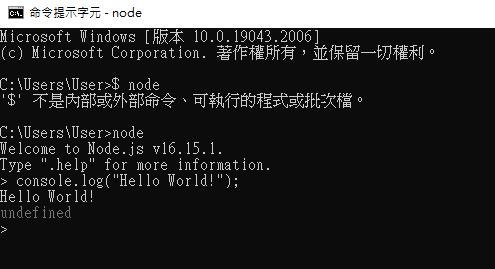
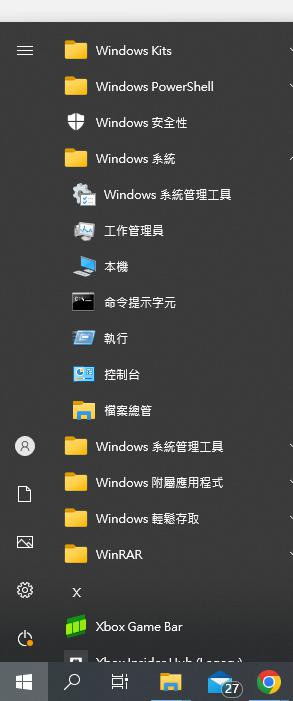
這邊也順邊教如何開啟windows內建的終端。
按下左下角windows鍵,找到windows系統中的命令提示字元便可打開。
先打node 讓他切換到互動模式,接下來輸入程式碼就可以立刻執行。